vue를 시작하기 위해 Vue CLI 웹에서 나온 가이드에 따라 npm install -g @vue/cli 또는 yarn global add @vue/cli로 vue cli를 설치한다.
다음 vue create <project> 명령어로 프로젝트를 생성한다.
<project>에는 프로젝트 이름을 작성하면된다.
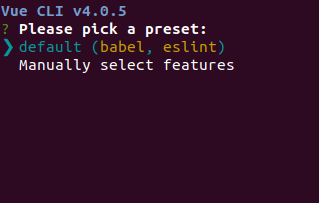
vue create <project> 명령어로 실행하면
가 뜬다.
default는 webpack에 babel, eslint가 기본으로 같이 설치되는 것이고, Manually select features는 vue에서
제공해주는 cli 중 개발자가 선택해서 선택한 features를 프로젝트 생성할때 기본으로 같이 설치되는 것이다.