material-ui로 작업을 하다가 sass를 사용해야겠다 싶어 next.js 공식 문서에 나온 가이드에 따라 sass를 설치했다.
그리고 sass 파일을 만들고 해당 sass 파일을 적용할 js에 import했다.
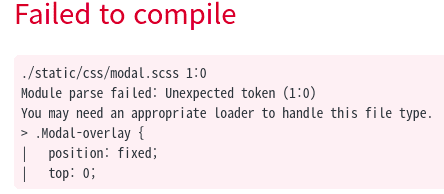
당연히 아무 문제 없을거라 생각하고 새로고침을 했는데 이게 무슨…

위와 같은 compile error가 발생했다.
검색을 해보니 loader 문제인거 같고…
babel, webpack을 수정해서 해결하는 방법들디 다수였다.
next.comfing.js에서 해결할 수 있어 보이는 코드들을 작성했다.
하지만 bable과 webpack에 대한 공부 부족, 지식 부족으로 적용을 제대로 못했다.
환경 설정과 관련된 부분은 처음부터 내가 한것이 아니어서..
환경 설정이 변경된 부분이 있어 에러가 발생했을 수 있다는 생각에 먼저 next.js, react를 처음부터 다시 만들었는데 sass 에러가 발생하지 않았다.
이로 미뤄봤을때 babel, webpack 설정 문제가 맞는거 같고 next.js 기본 환경에서는(처음부터 다시 만들어서) 문제가 없다.
개발을 하다보면 babel과 webpack에 대해 정말 잘 알아야겠다는 생각이 든다.
관련된 에러가 엄청 발생하기 때문.
애초에 babel과 webpack을 내가 하나하나 설정하고 맞춰나가면 이런 에러가 발생하지는 않을것이다.
babel과 webpack에 대해 모르지만 개발할 수 있는 도구들이 많고 이 도구들을 활용해 개발하다보니 babel과 webpack에 대한 에러가 발생하면 문제 해결을 하기가 너무나 어렵다.
꼭 babel과 webpack은 빠삭게 공부하자!!!
추가 글
next.config.js에
const withSass = require("@zeit/next-sass");
module.exports = withSass({
webpack(config, options) {
config.module.rules.push({
test: /\.(png|jpg|gif|svg|eot|ttf|woff|woff2)$/,
use: {
loader: "url-loader",
options: {
limit: 100000
}
}
});
return config;
}
});위 코드 추가