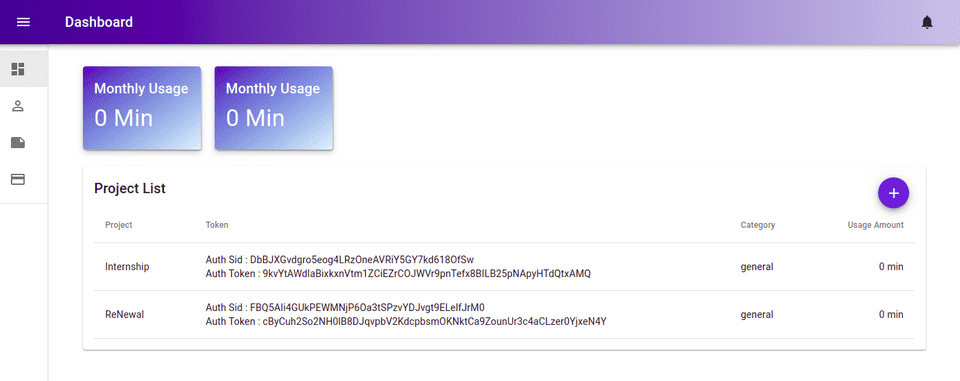
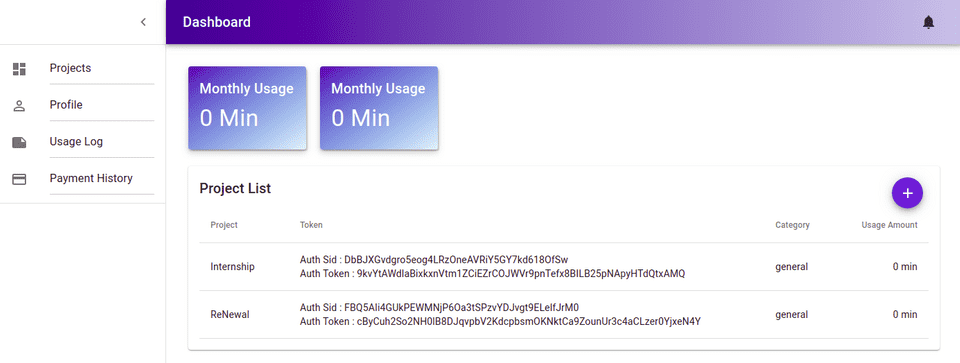
기업협업을 진행하게되면서 맡은 어드민 페이지(대시보드)
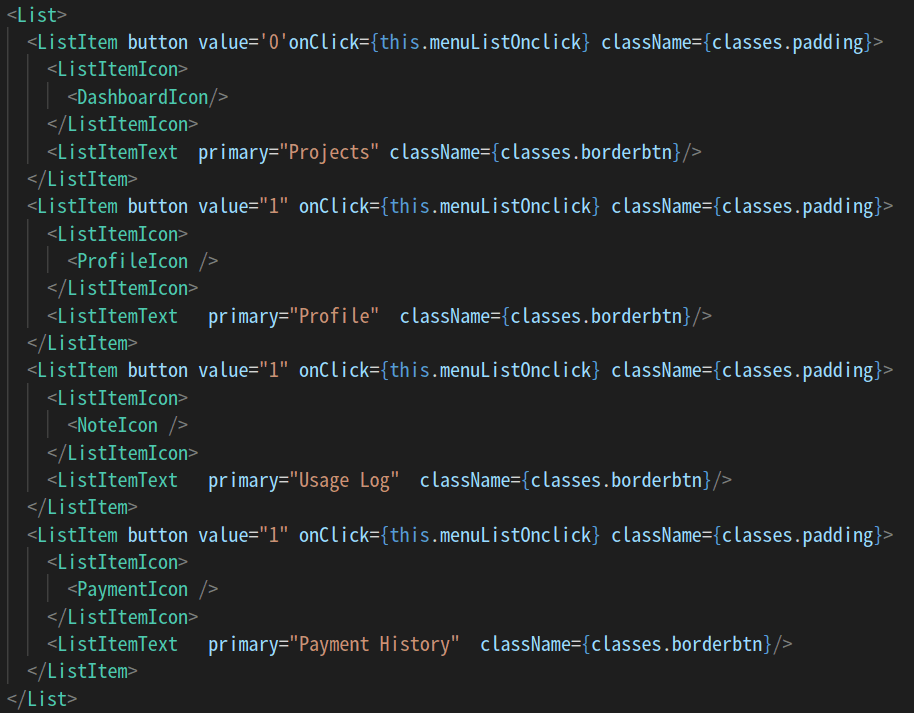
페이지에 사이드 메뉴 리스트가 있는데 아이콘과 텍스트로 이뤄져있다.
텍스트를 클릭하면 해당 메뉴에 관련된 페이지로 전환이 잘되는데 아이콘을 클릭하면 관련없는 페이지로 전환이 되는
문제가 있었다.

메뉴 리스트에서 Project의 아이콘을 클릭했는데 엉뚱한 페이지가 뜬다.

해당 메뉴를 클릭하면 메뉴가 가지고 있는 text 값으로 비교해서 메뉴가 가지고 있는 값과 조건에 걸어둔 값이 같을 때 관련된 페이지로 전환되게 코드가 작성되어 있었다. (이미지 첨부x)
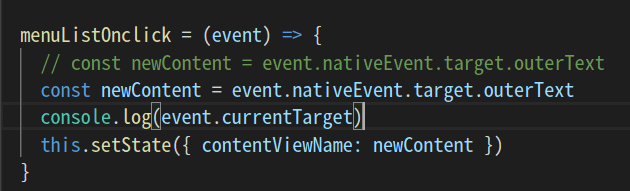
메뉴의 텍스트를 클릭했을 때는 console.log()에서 텍스트 값이 잘 나왔지만 아이콘을 클릭했을 때는 undefined가 출력된다.
이유는 값이 없는 프로퍼티에 접근했기 때문이다.
event 객체의 currentTarget(클릭했을 때의 대상)의 outerText(텍스트 값)로 접근하니 console.log()가 텍스트 클릭했을때와 똑같이 나온다.