3일차까지 구현했던 HTML과 CSS를 리뉴얼하고 다양한 환경에서도 문제없이 뷰가
잘 나오게하기 위해서 반응형을 구현하기 시작했다.
반응형이 적용될 기준을 잡아야 했고 그 기준은 태블릿(아이패드), 모바일(아이폰 6,7,8plus)로 잡았다.
풀 화면일때 header 부분
헤더 부분에서는 반응형을 적용했을때 로고부분을 안보이게하고 메뉴들도 햄버거
아이콘으로 대체했다.
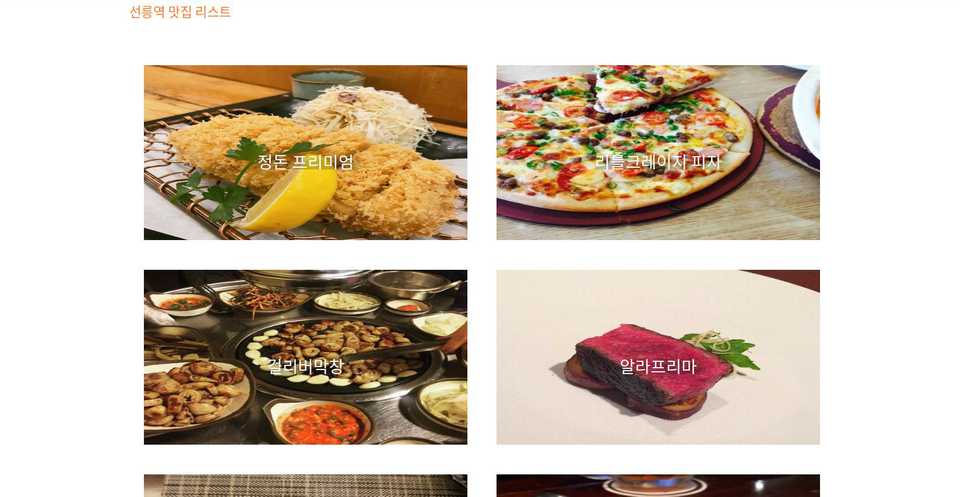
메인 부분에서는 반응형을 적용했을때 이미지가 1열로 밑으로 쭉 나열되게 했다.
(css grid 사용)
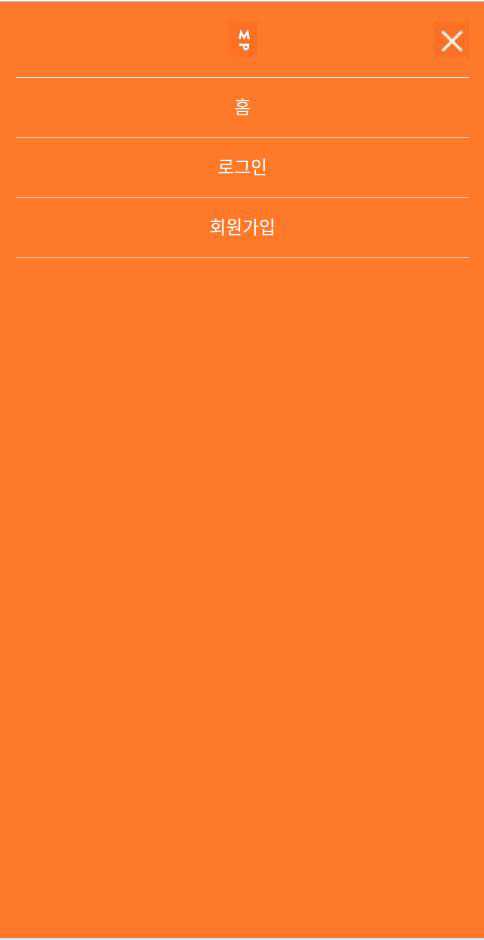
햄버거 아이콘을 클릭하면 메뉴들이 보인다.
X 아이콘을 클릭하면 원래 화면이 보인다.

햄버거 아이콘을 클릭하면 메뉴가 보이고 X 아이콘을 클릭하면 원래 화면이 보이는 기능은 해당 아이콘을 클릭했을 때
이벤트가 발생되고 이 이벤트를 이용해서 실제 어떻게 어떻게 기능을 구현해야하는 로직을 작성했다.
반응형 작업을 하면서 이상한 문제가 있었는데 브라우저 사이즈를 줄이다 보면 모든 컨텐츠들이 화면안에 잘 나오는데 가로 스크롤 바가 생기는거였다.
가로 스크롤 바를 움직이면 브라우저 화면 오른쪽에 여백이 있었다.
이 문제를 해결하기 위해서 문제가 의심되는 컨텐츠들을 확인했다.
의심되는 컨텐츠들의 css 속성 margin, padding, width 등등을 하나씩 봤다.
값을 지워버리기도하고, 수정도 해보고 디법깅을 계속하는데 의심되는 컨첸츠들을 다 확인해봤는데 문제가 해결되지 않았다.
처음 의심된 컨텐츠는 main(이미지 포함)부분 이었고 다음은 header 부분이었다.
이 2 부분이 내가 반응형을 적용했기 때문이다.
디버깅하는데 24시간 이상을 잡아먹고 든 생각..
이 2 부분이 문제가 아니라면 대체 어디가 문제인거야?? 하는 찰나..
맨 밑에 부분이 footer가 눈에 들어왔다.
브라우저에서 바로 확인 해보니까 footer에 컨텐츠가 고정적으로 width를 차지하고
있어서 가로 스크롤 바가 생겼던거였다.
고정적으로 차지하고 있던 width 값들을 수정하고 나니 가로 스크롤 바가 사라졌다.
해결하고 나서는 왜 문제발생에 대해서 디버깅할때 디버깅 대상을 한정시켰을까? 였다.
그리고 해결이 안되는데도 계속 의심되는 대상만 파고 또 팠을까? 였다.
다음에는 디버깅할때 의심되는 대상을 1순위로 디버깅하고 해결이 안되면 더 넓게 보고 디버깅을 해야겠다.